React Native Svg Image Example
React native svg (custom icons). Animate text in react native using transform and opacity property slide in, fade in, zoom in etc.
 React native app have been in the market for a quite long
React native app have been in the market for a quite long
In this video we will learn how we can upload image from our phone to server with react native.

React native svg image example. Wanna learn the fundamentals of gesture handler and reanima. This is a demo after the post tutorial, to get complete information about this post/demo please do visit this blog (www. How to use image or other assets in react js html tutorials :
React native plant app source code: This video shows you an example of flatlist which contains image in flatlist's item. Learn how to cache images in react native.code:
How to use svg graphic(s) on react native & expo explained using react native svg. Hope that you will enjoy the video! This video is going to educate you on how to apply your adobe xd designs to your react native applications.
In this video, we are building an svg path morphing in 5 minutes using react native. let me know what you think. Cara menggunakan image svg didalam project react nativereact native svg :
In this talk, i'll show you how i integrated the use of svg with the. In this video we try to clone the beautiful chart from the revolut app using react native and d3. Learn to add customizable icons for react native for android and ios in 10 min.
It exist on all platforms in some way or form, so it's just. Using svg in react native by ori harel infinite red. So it's just natural to use it in react native.
#2 in this ui tutorial we'll build on our ui and create the horizontal scrollview componentnew to react native?react native foundation + firebase + redux :ht. How to add the image to html by using react javascript. Wix react native navigation, react native svg, react native redash, react.
We'll be using react native reanimated and react native gesture handler in t. In this video we will see how to create grid view using flatlist and how to render grid elements in best way (i know of!). Subscribe to my channel for more interesting videos:
We'll be using react native reanimated and react native gesture. In part one of this series, we'll build the ui of are animated login screen. Also, we will learn how to use and modify the svg by using sketch app and react javascript.
In this react native introduction tutorial we learn what is the functional component and how we can use them in a simple example, english language this video about react native 0.60 anil sidhu. I have encounter the issue where gesture linking break when svg is first installed. Vector graphics is in fact the best way to provide great visualization and interaction combined.
We are going to use rn fetch blob for this functionality. This is a short video to show you how to use svg on react native applicati. Get notified about my upcoming instagram clone course!
 Pin on Graphic Design Portfolio Resume
Pin on Graphic Design Portfolio Resume
 Road map to a React Native developer in 2018 (for
Road map to a React Native developer in 2018 (for
 Sharing another shot for story telling app which is
Sharing another shot for story telling app which is
 Flat design concept of education, elearning, language
Flat design concept of education, elearning, language
 DeCrpyto Wallet Cryptocurrency Mobile App React Native
DeCrpyto Wallet Cryptocurrency Mobile App React Native
 How to Export SVG Animation Using Bodymovin to 'Lottie' in
How to Export SVG Animation Using Bodymovin to 'Lottie' in
 App Programming Language in 2020 Mobile app development
App Programming Language in 2020 Mobile app development
 React Native Tutorial Firebase Email Login Example
React Native Tutorial Firebase Email Login Example
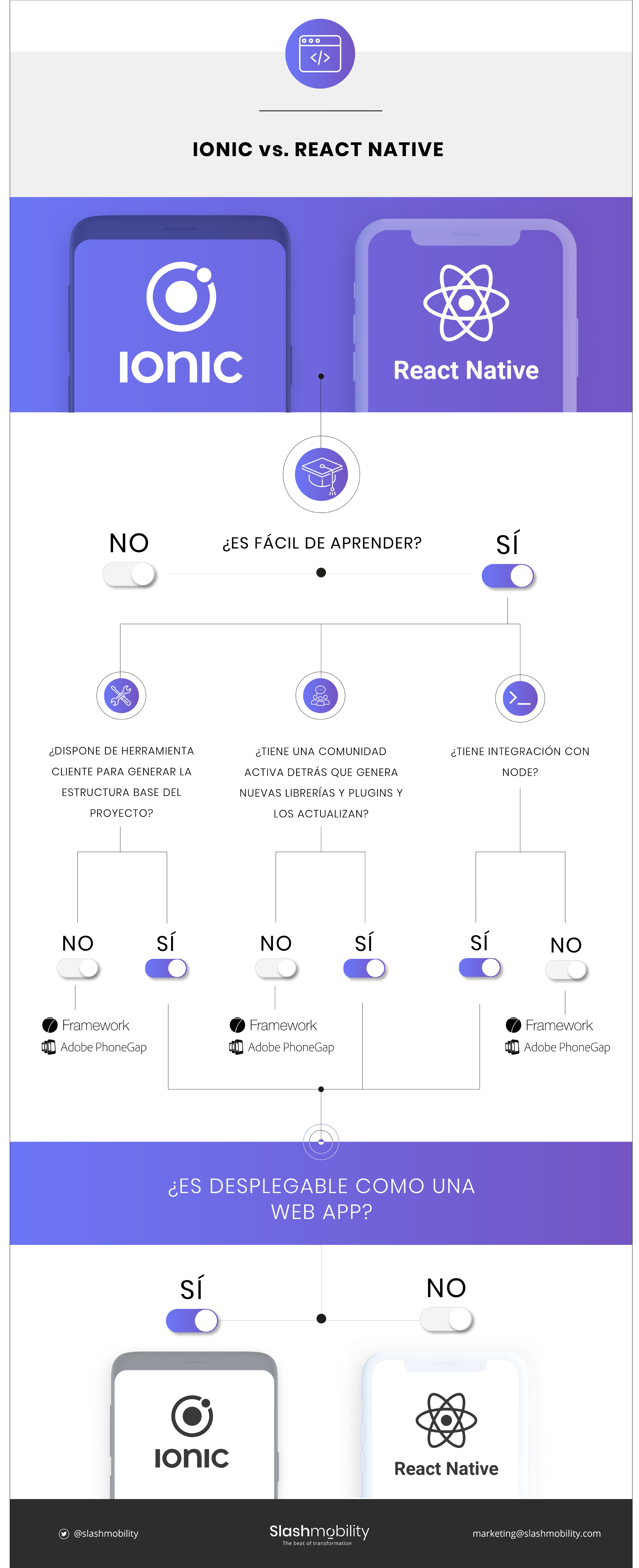
 Ionic VS React Native Which is Better for Your Hybrid App
Ionic VS React Native Which is Better for Your Hybrid App
 Summer memphis seamless pattern By North Sea Studio
Summer memphis seamless pattern By North Sea Studio
 How to Create Custom HTML Markers on Google Maps Map
How to Create Custom HTML Markers on Google Maps Map
 reactnativevectoricons in 2020 Vector icons, React
reactnativevectoricons in 2020 Vector icons, React
 Ionic vs React Native infografia framework software en
Ionic vs React Native infografia framework software en
 Premium Man managing assets in different devices
Premium Man managing assets in different devices
 Building a maintainable Icon System for React and React
Building a maintainable Icon System for React and React
 Build a Clock Face with SVG in React Native in 2020
Build a Clock Face with SVG in React Native in 2020


