React Native Svg Image
Hope that you will enjoy the video! In this tutorial, you'll learn how to pick an image from the photo gallery or from the camera for a react native app.
 React Native Tutorial Firebase Email Login Example
React Native Tutorial Firebase Email Login Example
How to create image slider react native mobile app development with paging.

React native svg image. React native svg (custom icons). How to use image or other assets in react js html tutorials : In this video, we are building an svg path morphing in 5 minutes using react native.
I have encounter the issue where gesture linking break when svg is first installed. In this react native tutorial we learn how we can use vector icons in a simple example, english language anil sidhu points of video install package How to use svg graphic(s) on react native & expo explained using react native svg.
In this react native tutorial, you'll learn how to integrate any third party package to your react native app on android & ios. Cara menggunakan image svg didalam project react nativereact native svg : Learn how to cache images in react native.code:
Learn to add customizable icons for react native for android and ios in 10 min. In this tutorial we will build an custom drawer in react native using svg, masked view and vanilla animated api from react native. Hey ninjas, in this react native tutorial we'll see how to use images in our project.
Cara install react native svg, cara berpindah halaman dengan button, slicing register page part 1. React native plant app source code: let me know what you think.
We'll be using react native reanimated and react native gesture. Animate text in react native using transform and opacity property slide in, fade in, zoom in etc. We will go through how to.
In this video tutorial you'll learn how to create an animated donut chart component in react native using react native animated api and react native svg. #2 in this ui tutorial we'll build on our ui and create the horizontal scrollview componentnew to react native?react native foundation + firebase + redux :ht. Here i have shown you to link.
This is a short video to show you how to use svg on react native applicati. Hello coders, in this video, i am showing you how to use react native vector icons in your react native project and the difference between png and vector icons. It exist on all platforms in some way or form, so it's just.
Vector graphics is in fact the best way to provide great visualization and interaction combined. To implement this feature i have used r.
 Summer memphis seamless pattern By North Sea Studio
Summer memphis seamless pattern By North Sea Studio
 Pinterest React Native Theme by sauldom102 Ad React,
Pinterest React Native Theme by sauldom102 Ad React,
 Road map to a React Native developer in 2018 (for
Road map to a React Native developer in 2018 (for
 App Programming Language in 2020 Mobile app development
App Programming Language in 2020 Mobile app development
 DeCrpyto Wallet Cryptocurrency Mobile App React Native
DeCrpyto Wallet Cryptocurrency Mobile App React Native
 Our professional FRONTEND team will meet all your
Our professional FRONTEND team will meet all your
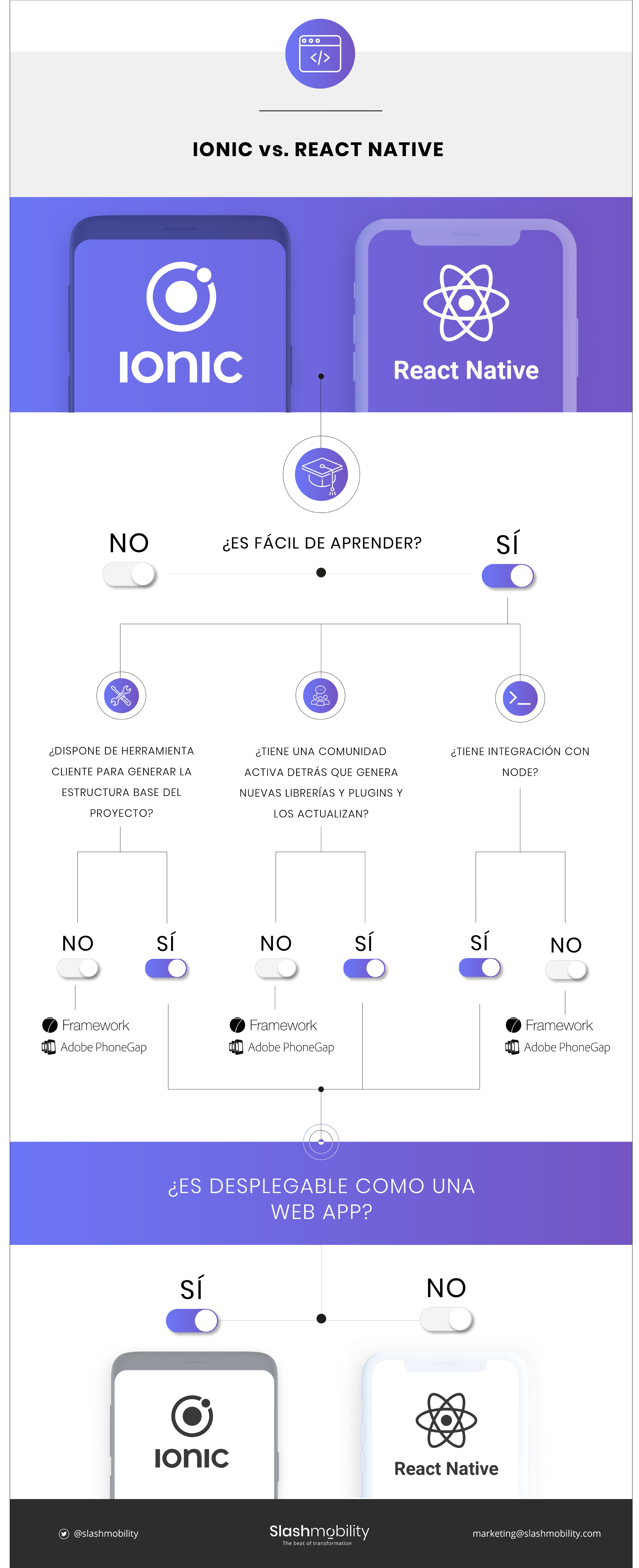
 Ionic vs React Native infografia framework software en
Ionic vs React Native infografia framework software en
 How to Export SVG Animation Using Bodymovin to 'Lottie' in
How to Export SVG Animation Using Bodymovin to 'Lottie' in
 Ionic VS React Native Which is Better for Your Hybrid App
Ionic VS React Native Which is Better for Your Hybrid App
 12+ Awesome React Photo Gallery Components OnAirCode
12+ Awesome React Photo Gallery Components OnAirCode
 How to Create Custom HTML Markers on Google Maps Map
How to Create Custom HTML Markers on Google Maps Map
 Radium in 2020 Prefixes, Templates, React native
Radium in 2020 Prefixes, Templates, React native
 React native app have been in the market for a quite long
React native app have been in the market for a quite long
 Hybrid Apps And React Native A Time To Transition React
Hybrid Apps And React Native A Time To Transition React
 reactnativevectoricons in 2020 Vector icons, React
reactnativevectoricons in 2020 Vector icons, React
 Build a Clock Face with SVG in React Native in 2020
Build a Clock Face with SVG in React Native in 2020
 Flat design concept of education, elearning, language
Flat design concept of education, elearning, language
 Building a maintainable Icon System for React and React
Building a maintainable Icon System for React and React
