React Native Svg Image Uri
Wix react native navigation, react native svg, react native redash, react. How to add the image to html by using react javascript.
 Building a maintainable Icon System for React and React
Building a maintainable Icon System for React and React
React native sketch canvas android or ios example post link :

React native svg image uri. How to use image or other assets in react js html tutorials : Vector graphics is in fact the best way to provide great visualization and interaction combined. It exist on all platforms in some way or form, so it's just.
Using svg in react native by ori harel infinite red. I go over my experience using expo and compare it to using the react native cli. Building a react native app using the unsplash api this app allows us to fetch images from the unsplash api, download them to our device, and share them from the native device share menu.
Animate text in react native using transform and opacity property slide in, fade in, zoom in etc. Hope that you will enjoy the video! This video is going to educate you on how to apply your adobe xd designs to your react native applications.
#2 in this ui tutorial we'll build on our ui and create the horizontal scrollview componentnew to react native?react native foundation + firebase + redux :ht. Display image from android asset folder in react native post link : React native foundation + firebase + redux :
Learn how to cache images in react native.code: Cara menggunakan image svg didalam project react nativereact native svg : In part one of this series, we'll build the ui of are animated login screen.
This is a short video to show you how to use svg on react native applicati. In this video, we are building an svg path morphing in 5 minutes using react native. We'll be using react native reanimated and react native gesture handler in t.
How to use svg graphic(s) on react native & expo explained using react native svg. Boas prticas que todo programador deveria saber: React native foundation + firebase + redux :
In this talk, i'll show you how i integrated the use of svg with the. #1 we'll learn how to create the ui of the amazon ui in react native using react navigation, native base and expo. This video shows you an example of ui design in react native with 2 screens:
Neste vdeo voc vai aprender como carregar uma imagem na tela do seu aplicativo feito em react native. So it's just natural to use it in react native. Also, we will learn how to use and modify the svg by using sketch app and react javascript.
We'll be using react native reanimated and react native gesture. Very quick demo on how to setup font awesome and custom svg icons into your react native mobile application. let me know what you think.
Android without fix andrew cloke. In this clip, we build a simple circular gesture using react native gesture handler and reanimated.
 App Programming Language in 2020 Mobile app development
App Programming Language in 2020 Mobile app development
 Premium Man managing assets in different devices
Premium Man managing assets in different devices
 Hybrid Apps And React Native A Time To Transition React
Hybrid Apps And React Native A Time To Transition React
 Flat design concept of education, elearning, language
Flat design concept of education, elearning, language
 How to Create Custom HTML Markers on Google Maps Map
How to Create Custom HTML Markers on Google Maps Map
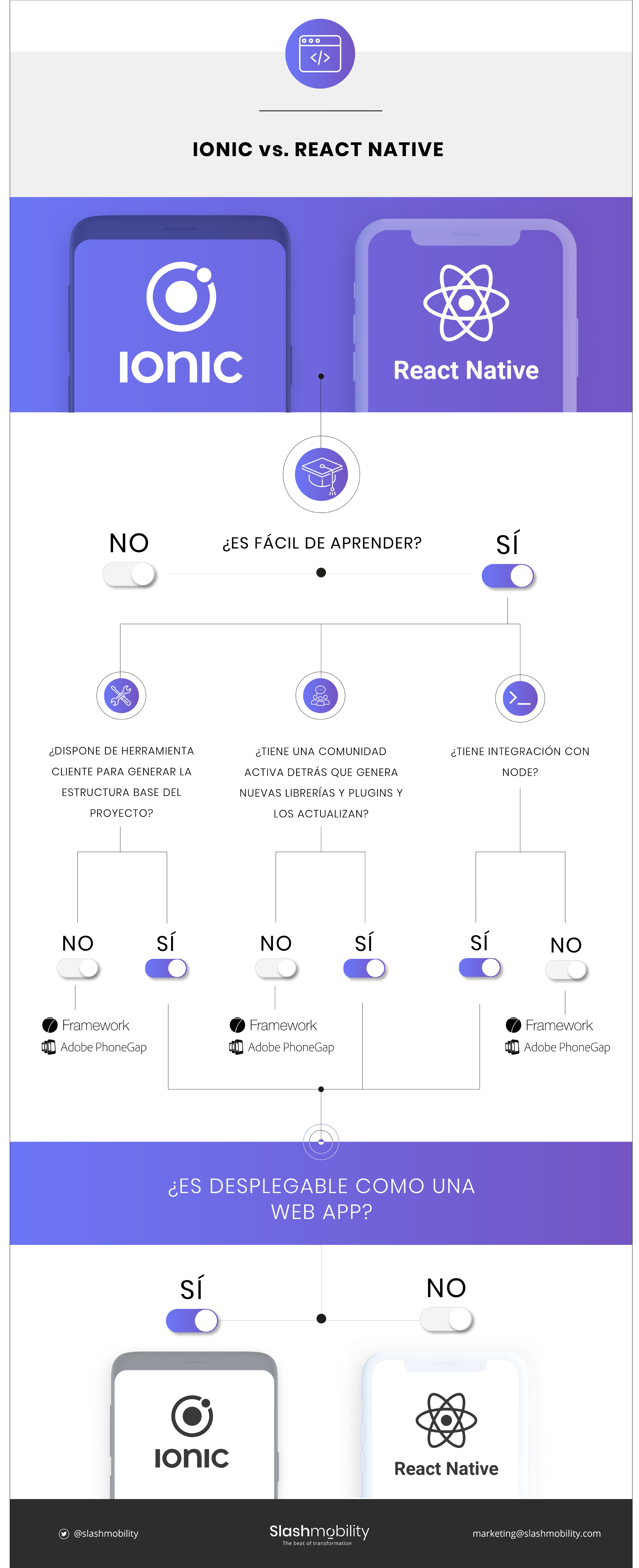
 Ionic vs React Native infografia framework software en
Ionic vs React Native infografia framework software en
 React native app have been in the market for a quite long
React native app have been in the market for a quite long
 Road map to a React Native developer in 2018 (for
Road map to a React Native developer in 2018 (for
 How to Export SVG Animation Using Bodymovin to 'Lottie' in
How to Export SVG Animation Using Bodymovin to 'Lottie' in
 Radium in 2020 Prefixes, Templates, React native
Radium in 2020 Prefixes, Templates, React native
 SynergyTop based in San Diego is a Digital services
SynergyTop based in San Diego is a Digital services
 Grab Cab React Native Taxi Booking App Template Taxi
Grab Cab React Native Taxi Booking App Template Taxi
 Pin by gfdetecio on BBS in 2020 Medical illustration
Pin by gfdetecio on BBS in 2020 Medical illustration
 Zeminimiz 5 mm effaf Plexi zerine folyo kesim etiket ile
Zeminimiz 5 mm effaf Plexi zerine folyo kesim etiket ile
 Sharing another shot for story telling app which is
Sharing another shot for story telling app which is
 Pin on Graphic Design Portfolio 2020
Pin on Graphic Design Portfolio 2020


